Mire jó a Google Maps?
Ha egyszerűen szeretnénk elmondani, hogy mire szolgál, akkor talán úgy közelíthetnénk meg, hogy azon cég működési helyét, esetleg telephelyét, vagy központját jeleníti meg a térképen, amely számára a honlap működtetve van. Amennyiben szeretnénk, hogy a vállalkozásunkat egy pillantás alatt földrajzilag is beazonosítsa a látogató, jó, ha elérhető a Google Maps applikáció a honlapon. Tehát mondhatni egy tökéletesen személyre szabott szolgáltatás ez, a legjobb az egészben pedig, hogy teljesen ingyenes dologról van szó. Az már csupán hab a tortán, hogy igazán nem ördöngősség az egész, néhány lépés, pár perc odafigyelés után kész is lesz a térképünk.
Mi az az API kulcs?
Hogy kitérjünk kissé a részletekre is, meg kell említeni, hogy a térkép elkészítése során szükség lesz egy úgynevezett API kulcsra, amelyet a rendszer maga generál ki a számunkra. Ezzel kapcsolatban sem lesz sok teendőnk, nem kell megijedni az idegen csengésű szócskától. Az API kulcs azonosítja az oldalunkat, ami által a Google mérni tudja, hogy milyen látogatottságot jelent az oldalunk. Ennek különösebben a honlap üzemeltetője számára nincsen jelentősége, hiszen ingyenes a szolgáltatás. Amennyiben gigászi látogatottságot generál az oldalunk a Google Maps kapcsán, abban az esetben előfordulhat, hogy nem marad örökre ingyenes a szolgáltatás, de ez a honlapok parányi részét fogja csupán érinteni.
Ingyenes a Google Maps?
Igen. Sőt, a honlapodra történő beágyazás is, ahogy a többcélú használata is. Egy dolog fontos. A Google maghátorzta, hogy az első x ezer lekérés (oldalbetöltés, ahol a térkép van) ingyenes minden hónapban. Ezt követően jelez a megadott e-mail címünkre és ha megadjuk bankkártyánk adatait, akkor az ezen felüli forgalmat levonja automatikusan. Milyen összegre kell itt gondolni? Forgalom függő. Ami oldalakon, ügyfeleknél használom, ott még sosem érte el a fizetős határt. Utána pedig nagyon kedvező ára van, melyet itt tekinthetsz meg.
Miként készül a Google API kulcs?
Mindenképpen szükség lesz egy Google fiókra. Ettől nem kell megijedni, ha van egy gmail-es e-mail címünk, akkor Google fiókunk is van egyben. Ezen túl már csak némi idő és türelem kell, mert néha a rendszer nem reagál rögtön, ennek feltehetően az időnkénti terhelés az oka.
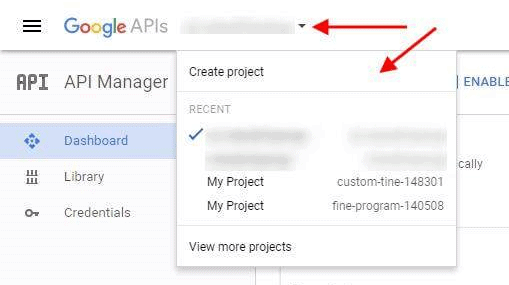
- Menjünk a https://console.developers.google.com/ oldalra. Új projekt létrehozása lesz a cél, ezt a képen látható módon tudjuk kezdeményezni.

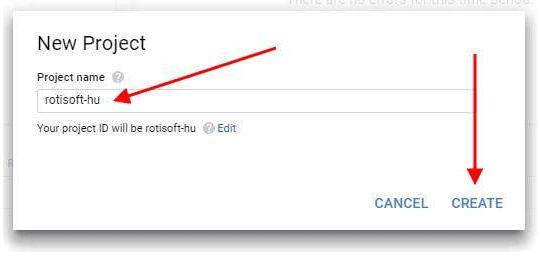
- Nevet kell adni a projektünknek, amire tökéletes megoldás, ha a honlapunk címét adjuk meg, viszont pont helyett kötőjelet írjunk. Ez után kattitsunk a Create gombra.

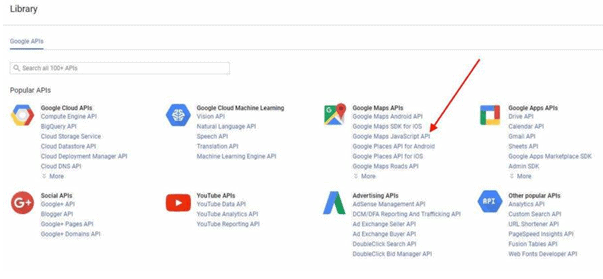
- Ezen a ponton némileg lelassulnak a dolgok, legtöbbször kicsit várakoztat bennünket a rendszer, majd átirányít az új projekthez. A listából a “Google Maps Javascript API” pontot kell kiválasztani.

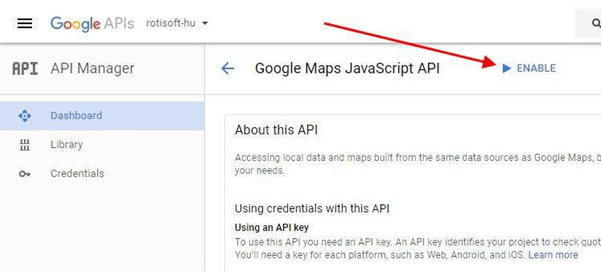
- A következő lépéskor az “Enable” gombra kattintunk, amivel engedélyezzük a Google rendszerének, hogy kommunikálni fog az oldalunkkal.

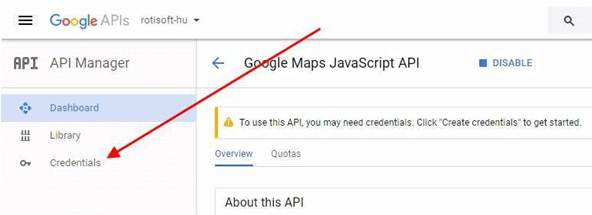
- Az ábrán látható “Credentials”-ra kattintva hozzuk létre lényegében az API kulcsunkat.

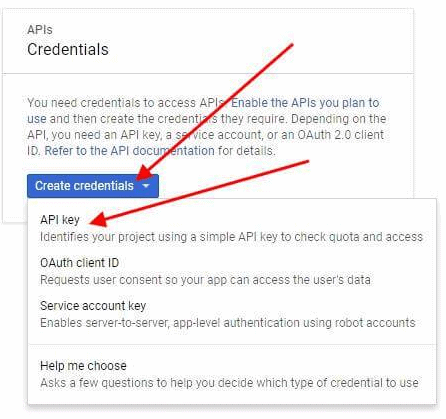
- A “Create credentials” legördülő menüből az API kulcsot kell választanunk – ez valahol a képernyő közepén kellene, hogy legyen.

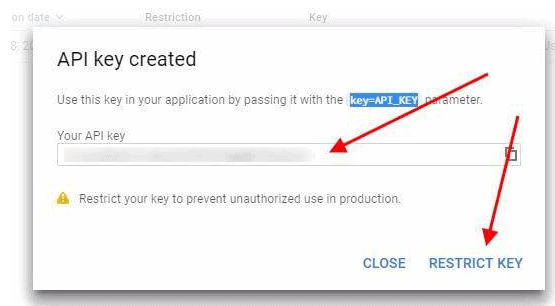
- Ezzel el is készült az API kulcs, amit kimásolunk innen.

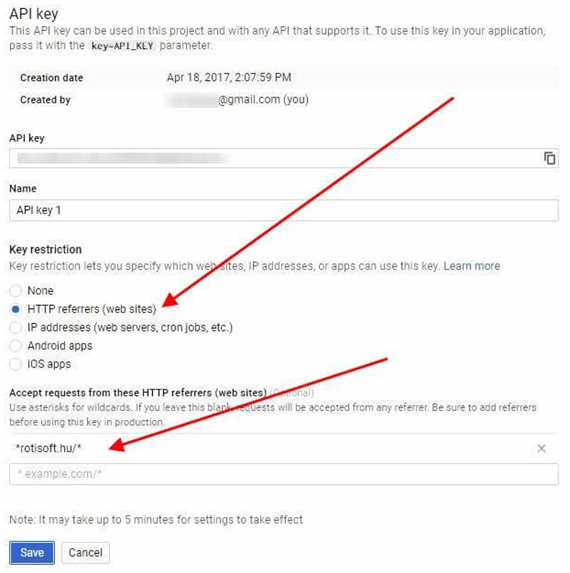
- Előfordulhat, hogy korlátozni szeretnénk az API kulcsunk használatát – ebben az esetben a “Restict key” feliratra kell kattintani, majd megadjuk, hogy mely domain címre vonatkozzon az API kulcs engedélyezése. Ha csillagot teszünk elé, akkor az összes aldomain is használhatja a kulcsot. Jelen esetben mintának a rotisoft.hu lett beírva, azt kell a saját honlapod domain nevére cserélni.

- Hogy a folyamat sikerrel záruljon, ne felejtsünk menteni a Save gombra kattintva!
Ennyi lenne, ezek a lépések szükségesek ahhoz, hogy a honlapodra beilleszthess saját térképet a címed megjelölésével. Van amikor kicsit ‘elfoglalt’ a rendszer és akkor lehet 5 – 10 percet várni kell, mire a kulcs aktiválásra kerül.